Тестовое задание для 66.ru
В вакансии на должность проектировщика интерфейсов, ux-специалиста было задание
В качестве тестового задания можно взять любую страницу нашего сайта, написать почему она плоха с точки зрения интерфейса и предложить свой вариант, как это должно работать.
На этой неделе отправил своё ТЗ. Рещил взять страницу «Онлайн-заявки на кредит».
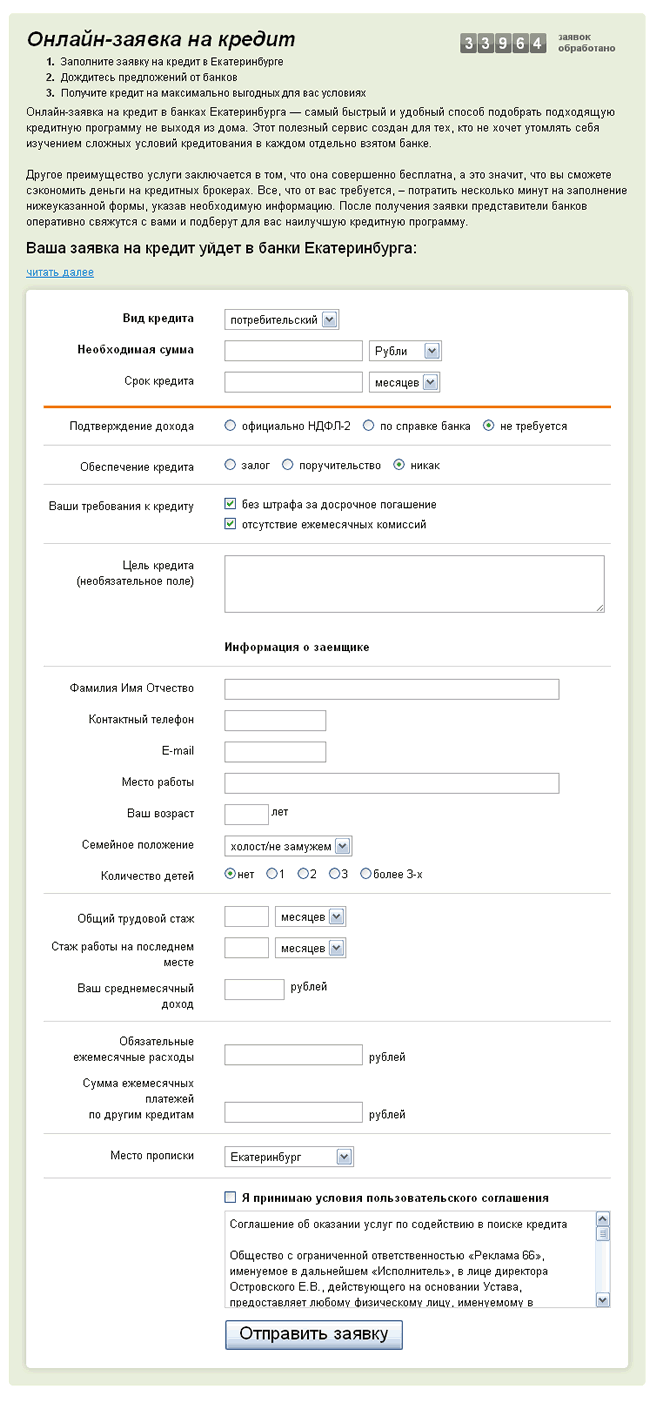
Вот как она выглядит:

Некоторые замечания
О вступительном тексте
У самой формы фактически отсутствует заголовок. “Онлайн-заявка на кредит” расположен так, что является заголовком вступительного текста.
Обратим внимание на сам текст. Это развернутое перечисление преимуществ сервиса и оно занимает довольно много места. Этот текст тут не нужен. Пользователь попал сюда, нажав на баннер «Заполни заявку на кредит» и справедливо ожидает, что ему предложат некую форму. Вместо этого вы хвалите ему сервис, на который он уже согласился. Нужно хвалить продукт в точке принятия решения ( на баннере), а не после нее. Баннер будет лучше продавать сервис, если коротко перечислить ключевые преимущества на нем. На самой форме некоторые пояснения допустимы, но они не должны претендовать на главную роль.
Строка “Ваша заявка ...” по набору претендует на заголовок формы, но это подача ещё одного преимущества сервиса, которое, как я уже говорил, тут ни к чему. Но даже если ставить этот элемент сюда, то с ним есть проблемы. Двоеточие в конце этой фразы предваряет список, но списка нет, он скрыт. Это сбивает с толку.
Строчка «читать далее» обозначена как ссылка (сплошное подчеркивание), но на самом деле это псевдоссылка — она не открывает новую страницу, а отображает скрытое содержание. Правильное обозначение ссылок и псевдоссылок соблюдается на вашем портале почти везде, значит пользователь будет ожидать от этого элемента определенное поведение — открытие в новом окне. Если он хочет заполнить заявку и, соответственно, не хочет уходить с этой страницы, он не будет нажимать на эту ссылку.
Ошибка: игнорирование привычек пользователя.
О валидации
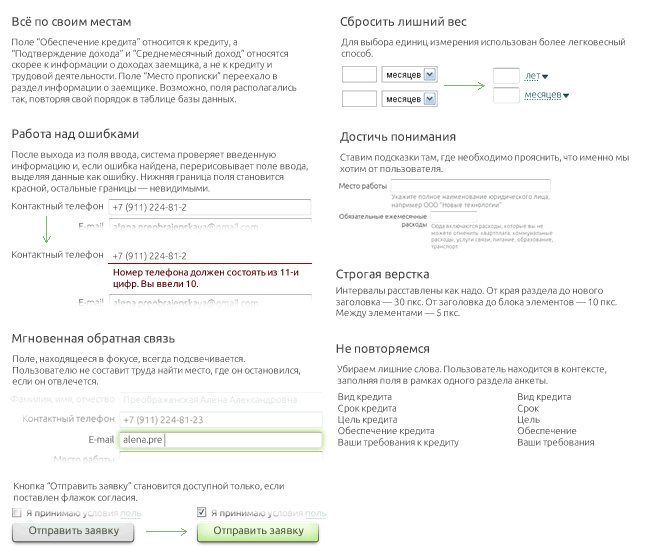
Валидацию полей нужно проводить сразу после выхода из поля ввода. Пользователь был невнимателен и ввел в поле меньше символов, чем необходимо? Скажите ему об этом сразу, пока он находится в контексте. Так он быстрее поймет, что не так и исправит допущенную ошибку. Такое поведение системы не создает ощущения, что он заполнил форму только с n-ой попытки. Кроме того, если он допустит ошибки в нескольких полях, то исправлять их будет по одной, и по его субъективному ощущению ошибок будет меньше, чем на самом деле. Это актуально в длинных формах.
А если валидацию проводить после отправки формы, то это ухудшает субъективное впечатление о сложности заполнения, так как ему удалось отправить форму только со n-ой попытки.
Поля, способ заполнения которых очевиден не всем, следует снабжать ненавязчивыми пояснениями. Их нужно писать под полем ввода, вотермарком. Если пояснение слишком велико, следует ставить пиктограмму помощи в конце метки, либо подсказкой под полем, в свернутом виде. При нажатии на пиктограмму, подсказка должна разворачиваться.
Например, я не представляю, какие расходы понимаются как обязательные ежемесячные. Сейчас, когда пояснения нет, пользователи будут вводить туда суммы, основанные ни на чем, либо оставлять это поле пустым. Ну или идти за подсказкой в Яндекс, что усложняет заполнение.
Предупреждать пользователя до того как он совершит ошибку — это вежливость. Такой подход положительно влияет сразу на две метрики: субъективная удовлетворенность и безошибочность ввода.
О языке
При составлении надписей следует стремиться к правильной речи. Небольшие нестыковки можно игнорировать, но в одном случае формулировка режет ухо. Радиокнопку “никак” нужно переименовать в “отсутствует”, тогда будет получаться “Обеспечение кредита отсутствует” вместо “Обеспечение кредита никак”.
И ещё 9 замечений, которые не буду здесь приводить.
Улучшения, появившиеся уже в процессе построения формы

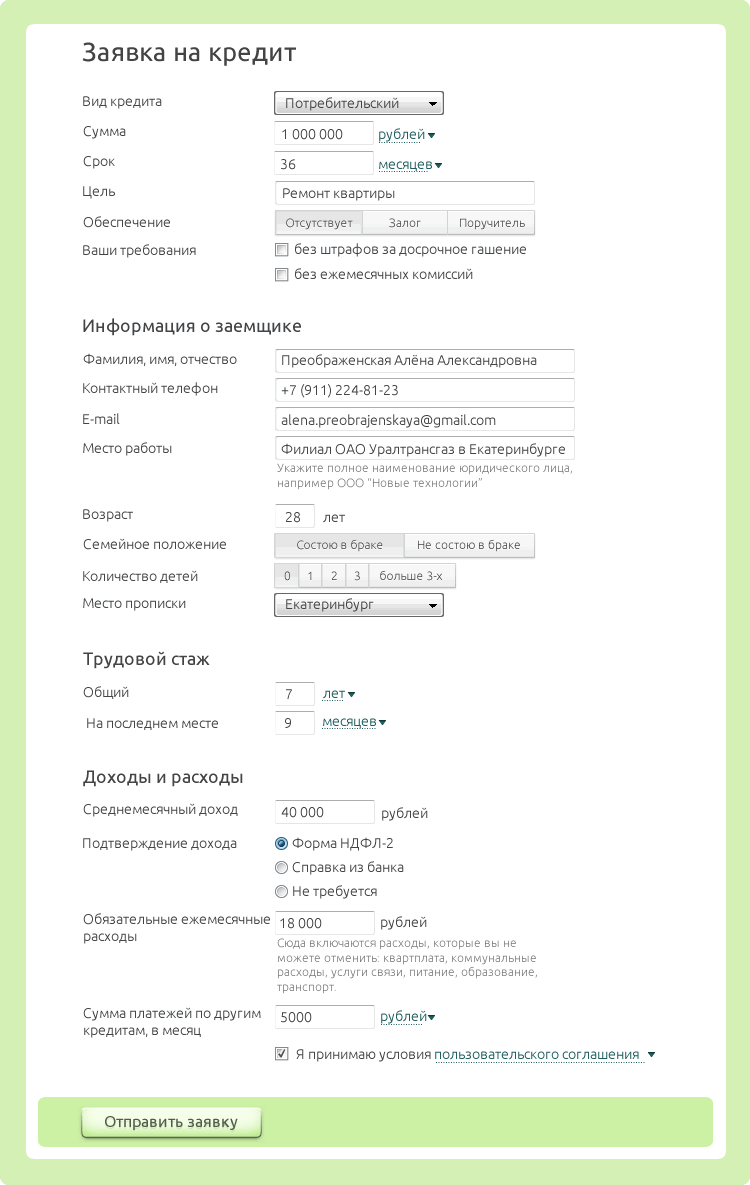
Результат