Оригинал: Chrisitan Holst «Proper Indicators for Hidden Elements», Baymard Institute от 25 апреля 2012 г.
Есть разные способы постепенного отображения информации: табы, меню, аккордеоны и вечно популярные ховер-элементы, такие как выпадающие мега-меню. Они отлично снижают визуальный беспорядок, предоставляя пользователю тонны информации и возможностей.
Тем не менее, эти элементы унаследовали опасную черту — благодаря им пользователь может не заметить скрытое содержание. Следовательно, первостепенное значение имеет правильное обозначение скрытого содержания. В итоге, пользователь может решить, что такого содержания и вовсе нет на вашем сайте и уйти на конкурирующий ресурс.
Решит ли пользователь, что контент всё же существует, зависит от его восприятия вашего бренда точно так же как и от дизайна скрытого содержания и от элемента, который делает его видимым.
Ожидания пользователей
Ожидания пользователя определяют, предположит ли он, что скрытое содержание все же присутствует на вашем сайте. Будет ли он его искать потому что контент-должен-тут-быть или оставит надежду?
На сайтах, связанных с электронной коммерцией, большинство людей ожидают увидеть описание продукции, информацию о политике возврата товара, стоимости доставки. Соответственно они будут разыскивать эту информацию, даже если они не в силах обнаружить её с ходу.
Но на тех же сайтах, такие вещи как обзоры, множество фотографий товара и видео-туры являются дополнительным материалом, который есть не везде. Пользователи, не знакомые с этим сайтом, вряд ли будут разыскивать эти вещи, если они спрятаны.
В конце концов вы, будучи дизайнером, не имеете власти над ожиданиями пользователей. Их ожидания определяются скорее внешними факторами. Прежний веб-опыт пользователя, полученный на других сайтах и его знание о вашей марке — это и есть неизвестные в нашем уравнении.
Если пользователь не собирается исследовать ваш сайт в поисках того содержания, которое вы хотите продемонстрировать, то вы должны сами показать пользователю, что оно есть. Вот где указывающий переключатель будет полезен.
Указывающий переключатель
Указывающие переключатели — это любые элементы, обозначающие интерактивный объект, который раскрывает скрытое содержание. Как правило, это ссылка или кнопка, на которую можно нажать чтобы развернуть набор настроек или показать текст. К счастью, это то, что вы, как дизайнер интерфейсов, можете контролировать.
Давайте пробежимся по пяти основным переключателям, которые есть в вашем распоряжении.
1. Направление и пространство
Знаки, указывающие направление, обычно используются чтобы обозначить скрытое содержание. Указатели направления неразрывно связаны с ощущением виртуального пространства у пользователя. Оно описывает умозрительную модель положения и перемещения в пространстве.
Кроме того, указатели направления, обычно являясь иконками, делают любую надпись, находящуюся рядом, кликабельной на вид.
Основное меню сайта FOX использует такие указатели. Два верхних пункта меню разворачивают мега-меню, что видно по маленьким треугольникам, указывающим вниз. При этом третий пункт не имеет такого треугольника и, соответственно, не раскрывает никакого содержания.
В действительности эта деталь кажется крошечной, каковой она и является, но она имеет огромное значение для концептуального понимания этой страницы.
К указателям направления довольно близки пространственные указатели. При этом они указывают скорее на текущее положение и выбранный элемент, одновременно показывая что есть какое-то скрытое содержание.
Один из примеров — указатель текущей позиции в слайд-шоу (т. н. «карусель»), который одновременно показывает где вы находитесь, где вы были и куда попадете. Другой распространенный пример пространственного индикатора — это выделенный пункт навигации, соответствующий текущей странице. Полосы прокрутки так же попадают в эту категорию.
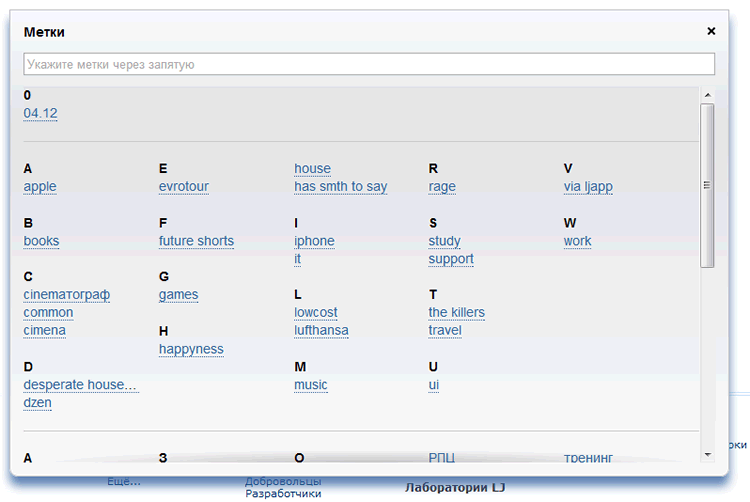
2. Метафоры
Используя метафору содержания, вы так же показываете и его. Такой метафорой может быть книга, или каталог. Будучи помещенным в метафору физической вещи (в данном случае книги), контент унаследует общие черты имитируемого предмета. Для книги или журнала такими чертами могут быть множество страниц, читаемых последовательно.
Метафоры могут быть весьма эффективными в управлении ожиданиями пользователей, но вам следует быть крайне осторожными при перенесении черт исходного объекта в неизменном виде. В некоторых случаях это накладывает ограничения на дизайн и форму взаимодействия, которую можно реализовать.
3. Иконки
Иконки могут выделять сам переключатель на странице. Так и делает Macy на своей закладке «Обзоры» со звездочками.
Иконки и другие графические объекты хорошо привлекают внимание и делают другие текстовые триггеры более заметными. При этом есть риск слишком сильного привлечения внимания к элементу.
4. Градиентное смешение
Другой способ обозначить скрытое содержание — это не привлечение внимания к переключателю, а изменение вида самого содержимого. Можно сделать это при помощи градиентного смешения. Этот способ используется на странице описания товара на amazon.com одновременно с традиционным переключателем «Показать больше..».
Градиентные переходы, такие как этот, помогают показать скрытое содержание и одновременно помогают сместить внимание на переключатель.
5. Временное отображение
Раскрытие содержания на некоторое время — тоже способ показать пользователю, что там есть ещё информация. Например, полное описание продукта может быть показано в течение небольшого промежутка времени, пока страница загружается в первый раз, а позже быть скрытой с использованием анимации. Это покажет пользователю местоположение переключателя. Тем не менее, работа этого приема полностью зависит от внимания пользователя здесь и сейчас.
Другой пример временного отображения — это слайд-шоу, в котором контент сменяется сам собой. Это показывает содержание в полном объеме. Сам способ имеет и недостаток — он отнимает внимание от других частей страницы из-за цикличной анимации.
Применение указывающих переключателей на практике
Знания способов использования переключателей самого по себе недостаточно. То, сколько их и как именно вы их примените, даже более важно, так как каждый из них вносит какое-то количество шума и беспорядка в общую картину интерфейса.
Поэтому мы предлагаем использовать этот алгоритм при применении переключателей:
- Определите важность скрытого содержания. На столько ли оно важно для конверсии этой страницы, что пользователь будет искать его? Может быть он более важен для какой-то особой группы пользователей?
- Насколько скрытое содержание востребовано сейчас? Используйте веб-аналитику, чтобы выяснить, какой процент пользователей открывают скрытое содержание в настоящее время.
- Определите уровень ожиданий пользователя относительно скрытого содержания. Вы можете использовать такие методы как сортировка карточек, ассоциации и простые опросы. Например: какую информацию или возможности вы ожидаете обнаружить на странице продукта? Какую информацию или возможности вы видите на этой конкретной странице продукта?
- Информация, которую вы почерпнете, выполняя первые три пункта, поможет вам определить, нужен ли вам переключатель. И если нужен, то какой — отвлекающий на себя внимание или графически простой, как градиентный переход?
При выполнении первых трёх пунктов крайне полезно различать пользователей, которые уже посещали ваш сайт и новичков. Разница между ними поможет вам понять начальные (предопределенные) ожидания пользователей.
Если к 4 шагу вы выяснили, что скрытое содержание важно для конверсии, но его обнаружение затруднено в том числе из-за невысоких ожиданий пользователя, то в таком случае может быть недостаточно просто изменить внешний вид переключателя. Возможно просто не стоит скрывать это содержание.
Не смотря на это, в большинстве случаев постепенное раскрытие это отличный способ упростить дизайн, не выкидывая содержание. Просто убедитесь что ваш указывающий переключатель соответствует ожиданиям пользователя или их отсутствию.